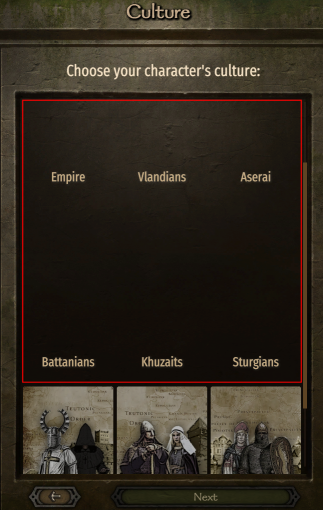
Custom Culture Selection Screen

On new game start character culture can be selected if it's marked in the culture XML as is_main_culture="true":
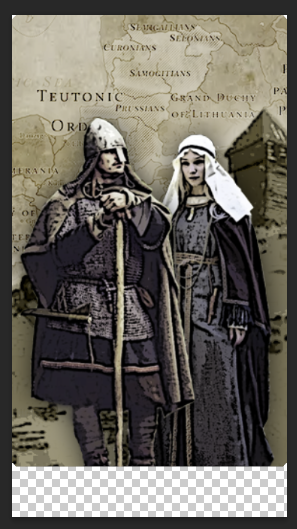
Culture's Selection Cards

The culture's name that is visible under the picture is defined in the module_strings.xml :

Image dimensions for the culture's picture: 366 x 668
I leave some transparent space at the bottom to not cover the culture's name.
Also round the corners, so the highlight would not look weird.

These images should be named the same as culture ID:
Image name: baltic.png
Sprites should be imported from:
\MODULE_NAME\GUI\SpriteParts\ui_charactercreation\CharacterCreation\Culture\
That means that we are overwriting the native sprite category: ui_charactercreation
and vanilla culture images will be gone. If we want them back - export them with TpacTool/BannerEdge and reimport them together with your new culture's sprites with the correct names: battania, aserai, etc.
The game uses these sprites for your new cultures automatically - nothing to be done here anymore.
Remove Native Cultures
To get rid of native cultures from this selection:

It is necessary to remove them completely from the game (quite hard with all the relations/units/etc) or make: is_main_culture=false in their XMLs using XSLT:
<xsl:template match="Culture[@id='vlandia']/@is_main_culture">
<xsl:attribute name="is_main_culture">false</xsl:attribute>
</xsl:template>
<xsl:template match="Culture[@id='empire']/@is_main_culture">
<xsl:attribute name="is_main_culture">false</xsl:attribute>
</xsl:template>
<xsl:template match="Culture[@id='aserai']/@is_main_culture">
<xsl:attribute name="is_main_culture">false</xsl:attribute>
</xsl:template>
<xsl:template match="Culture[@id='sturgia']/@is_main_culture">
<xsl:attribute name="is_main_culture">false</xsl:attribute>
</xsl:template>
<xsl:template match="Culture[@id='battania']/@is_main_culture">
<xsl:attribute name="is_main_culture">false</xsl:attribute>
</xsl:template>
<xsl:template match="Culture[@id='khuzait']/@is_main_culture">
<xsl:attribute name="is_main_culture">false</xsl:attribute>
</xsl:template>
Also it's necessary to disable one method in the code using Harmony:
// No sorting/expecting of native cultures
[HarmonyPatch(typeof(CharacterCreationCultureStageVM))]
[HarmonyPatch("SortCultureList")]
public class CharacterCreationCultureStageVM_SortCultureList_Patch
{
public static bool Prefix()
{
return false;
}
}
Custom Music
When selecting different culture's card. Details here
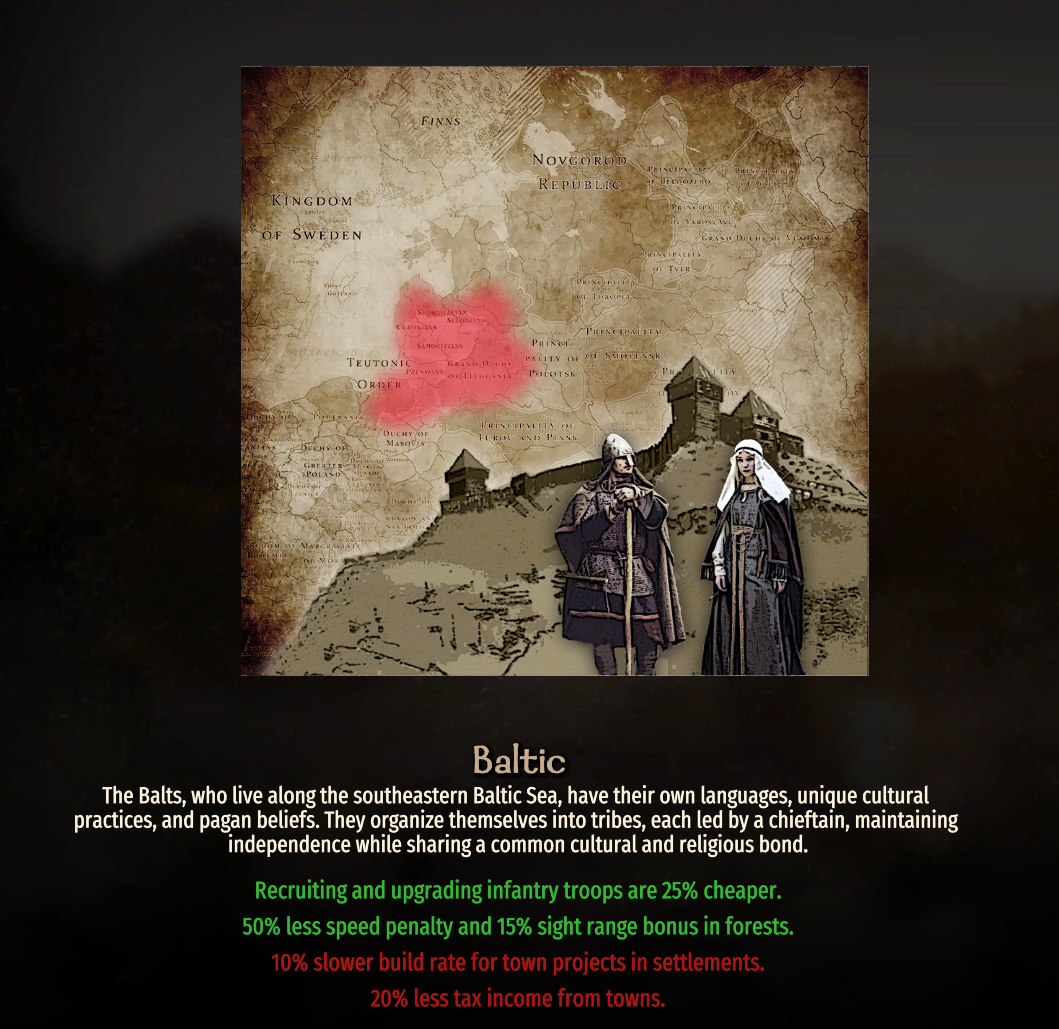
Culture's Description

The moving images are constructed out of 4 sprites. Each of them is stacked on top of another as visible in this example:

4 at the bottom, does not move. Then sprite #3 - moves very slightly, #2 - moves more and #1 on the top, moves the most.
These sprites move horizontally at different speeds trying to create an illusion.
We will need 4 separate images (with some transparency to not cover each other completely) with the names: CULTURE_1, CULTURE_2, CULTURE_3, CULTURE_4, where CULTURE is your culture's ID, for example: baltic_1, baltic_2, baltic_3, baltic_4
Dimensions for a picture: 952 x 876
Leave some transparent space at the top/bottom for a better look. The full image start at the top of the screen and goes behind the text - not very nice.
These sprites should be imported from the same folder:
\MODULE_NAME\GUI\SpriteParts\ui_charactercreation\CharacterCreation\Culture\
Then we must create custom brushes to allow the game to use our newly created sprites.
For that we need to copy
\Mount & Blade II Bannerlord\Modules\Native\GUI\Brushes\CharacterCreation.xml
to
\OUR_MOD\GUI\Brushes\CharacterCreation.xml
and add our sprites to brushes: "Culture.Banner.Layer.4", "Culture.Banner.Layer.3", "Culture.Banner.Layer.2", "Culture.Banner.Layer.1".
Example for "Culture.Banner.Layer.3":
<Brush Name="Culture.Banner.Layer.3">
<Layers>
<BrushLayer Name="Default" />
</Layers>
<Styles>
<Style Name="baltic">
<BrushLayer Name="Default" Sprite="CharacterCreation\Culture\baltic_3" />
</Style>
And that will be all to show our custom cultures pictures.
Demo:
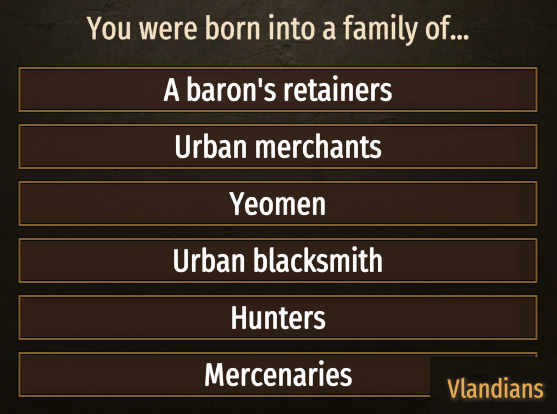
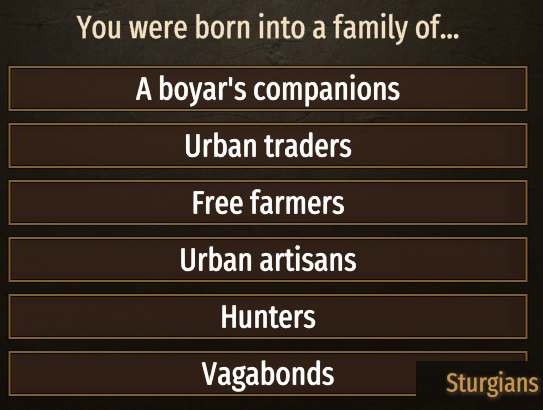
You were born into a family of...
With the custom culture, this window is empty by default:

because menu selections are hardcoded for vanilla cultures only.
Click here to see menus for vanilla cultures






To make this menu work for your custom culture we need a simple Harmony patch:
[HarmonyPatch(typeof(SandboxCharacterCreationContent))]
[HarmonyPatch("VlandianParentsOnCondition")]
public class SandboxCharacterCreationContentVlandianParentsOnConditionPatch
{
public static void Postfix(ref bool __result, SandboxCharacterCreationContent __instance)
{
if (__instance.GetSelectedCulture().StringId == "baltic") __result = true;
}
}
This patch tells to use the Vlandia menu for custom baltic culture.
Select the best vanilla culture for your custom culture and apply this patch with the necessary changes to have this menu working.
Coronation scene
Without changes coronation scene could look like this with the new culture:

The default troop id for the coronation guards is 'fighter_sturgia' - so if you removed it - guards will have no clothes.
Use this patch to fix this, change cultures/troopIDs in the example to yours:
[HarmonyPatch(typeof(CampaignSceneNotificationHelper), "GetBodyguardOfCulture")]
public class CampaignSceneNotificationHelper_GetBodyguardOfCulture_Patch
{
private static bool Prefix(ref SceneNotificationData.SceneNotificationCharacter __result, CultureObject culture)
{
string stringId = culture.StringId;
string troopId = "balt_14";
if (stringId == "baltic")
{
troopId = "balt_21";
}
else if (stringId == "crusader")
{
troopId = "crusader_26";
}
else if (stringId == "rus")
{
troopId = "rus_20";
}
__result = new SceneNotificationData.SceneNotificationCharacter(MBObjectManager.Instance.GetObject<CharacterObject>(troopId), null, default(BodyProperties), false, uint.MaxValue, uint.MaxValue, false);
return false;
}
}
The title in the string should be set with such text variables in module_strings.xml for each of your new culture:
<string id="str_liege_title.baltic" text="{=str_liege_title.baltic}Grand Duke" />
<string id="str_liege_title_female.baltic" text="{=str_liege_title_female.baltic}Grand Duchess" />
Fixed scene:
